How to Implement Web API Versioning in ASP.NET Core – Detailed Guide
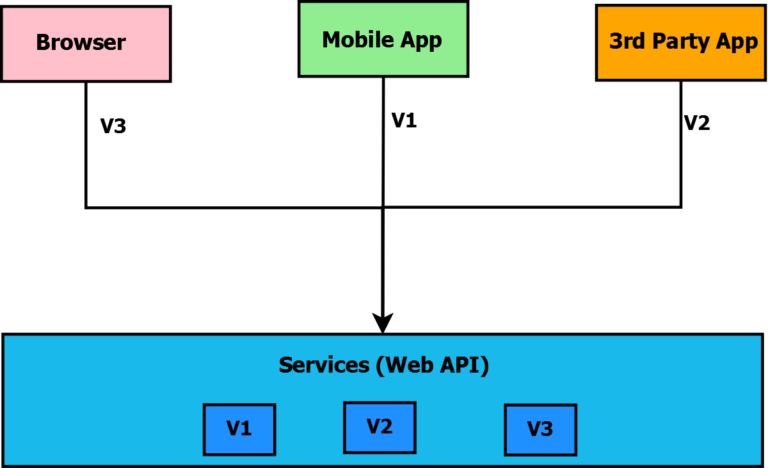
In this article, we will learn what is Web API versioning & how to implement Web API versioning in ASP.NET Core Application. We will also explore the various options available for Web API versioning in ASP.NET Core. Web API versioning…