ASP.NET Core Exception Middleware Implementation
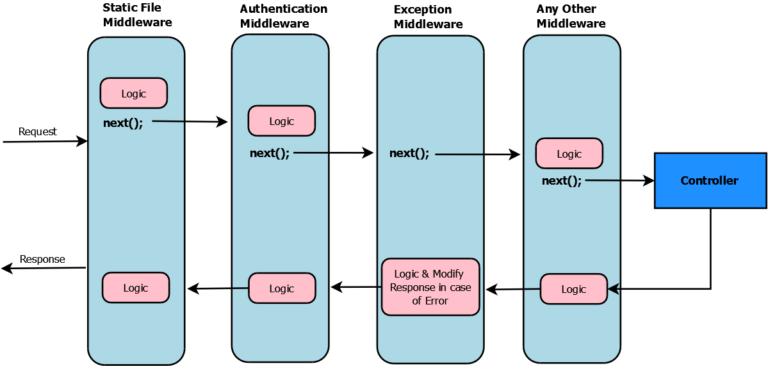
Handling errors is one of the most important aspects of any application. ASP.NET Core Exception Middleware provides an option to implement global exception handling logic. ASP.NET Core has provided try, catch & finally block for exceptions handling. Instead of implementing…