In ASP.NET Core applications it is possible to redirect to a specific URL in several different ways. In this article, we will learn about these techniques and the code required to redirect a request in ASP.NET Core
There will always be a need for redirection to another URL based on some conditions like redirecting a user to the login page if there is no valid session, redirecting users to the home page on successful login, redirecting the user to change password screen on password expiry, redirection to an error description page in case of an unexpected exception, etc.
Table of Contents
Implement Methods to Redirect a Request in ASP.NET Core MVC
There can be different types of redirection requirements either temporary or permanent from the current URL to the other URL. There are several types of methods available in ASP.NET Core using which we can redirect a request in ASP.NET Core. Let’s look at the details of these methods and understand ways to request redirection in ASP.NET Core.
The methods available in ASP.NET Core for redirection are as follows
- Redirect
- RedirectToAction
- RedirectToPage
- RedirectToRoute
- LocalRedirect
Each of the above methods has different variations with options for Permanent or Preserve or both i.e. PermanentPreserve to return different HTTP status like 302 – Found or 301 – Moved Permanently or 307 – Temporary Redirect or 308 – Permanent Redirect.
Above methods return different types of action results like RedirectResult, RedirectToActionResult, RedirectToPageResult, RedirectToRouteResult and LocalRedirectResult. All of these return type classes extends ActionResult & also implements the commonly used IActionResult interface.
Meaning of HTTP Status Codes
302 – Found
This status code means that the URL of the requested resource has been redirected temporarily and there can be changes to it in future requests. So clients should continue using the requested URL
301 – Moved Permanently
This status code means that the URL of the requested resource has been changed permanently and the new URL has been specified in the response.
307 – Temporary Redirect
This status is the same as 302 – Found with the exception that the user agent while calling redirected URL should not change the HTTP method used i.e. If in the original request POST was used then POST should be used in the redirected URL as well.
308 – Permanent Redirect.
This status is the same as 301 – Move Permanently with the exception that the user agent while calling redirected URL should not change the HTTP method used i.e. If in the original request POST was used then POST should be used in the redirected URL as well.
Create ASP.NET Core MVC Project for Demonstration
For demonstration, I have used Visual Studio 2019 Community edition with .NET Core 5 to create ASP.NET Core 5 default MVC Web Application.
For demo purposes, I have created an additional controller PoliciesController & added an action/view to it named PrivacyPolicy.
Below is the code for controller (Controllers/PoliciesController.cs) & view (Views/Policies/PrivacyPolicy.cshtml)
public class PoliciesController : Controller
{
public IActionResult PrivacyPolicy()
{
return View();
}
}
@{
ViewData["Title"] = "Policies on Privacy";
}
<h1>@ViewData["Title"]</h1>
<p>Use this page to detail your website's policy on privacy.</p>
Let’s understand each redirect method their usage, need, return type & HTTP status code returned in detail.
Redirect Method & It’s Variations (RedirectResult)
The redirect method is used to redirect a request in ASP.NET Core from one URL to another. This can be used to redirect based on some condition. The method is part of the Controllerbase class so it’s directly available for use in the controller class. It accepts the URL as a string in the input.
This method allows you to redirect to a specific URL rather than to some action in some controller. This URL can be within the application or it can be the URL of some other third-party application as well.
This method creates a RedirectResult object that redirects the request to the specified URL
Shown in the code below is the usage of the Redirect method in ASP.NET Core MVC
public IActionResult Privacy()
{
return Redirect("~/Policies/PrivacyPolicy");
}
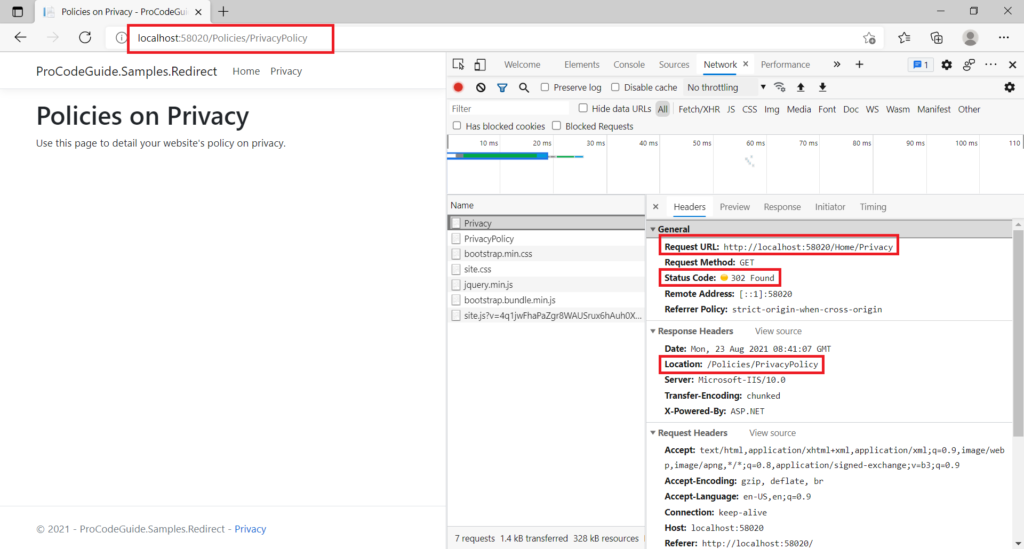
The above code is from the Privacy action in the Home controller. When you invoke or call privacy action in the Home controller it will redirect the request to a specified URL i.e. PrivacyPolicy action in the Policies controller.
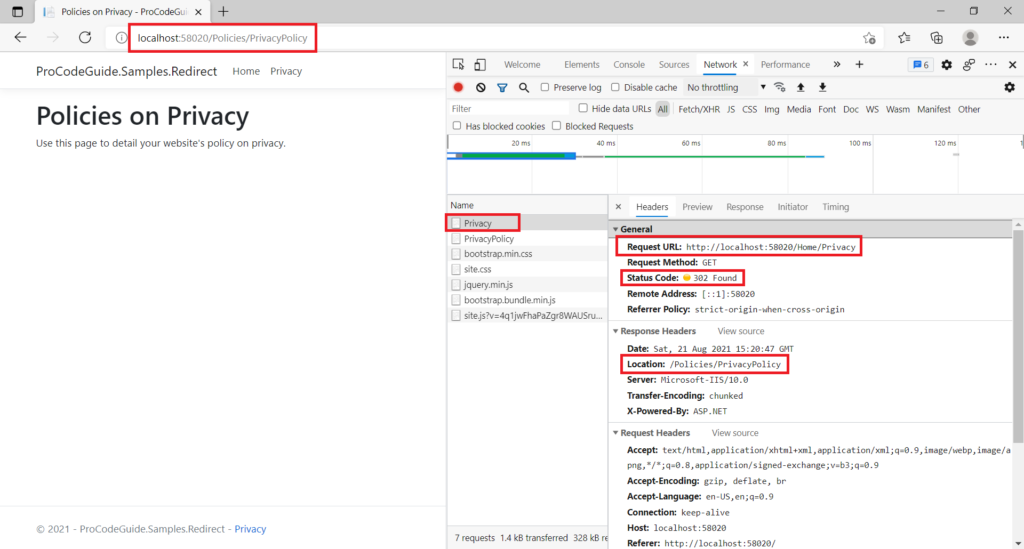
When URL Home/Privacy is invoked then it will return a RedirectResult object with HTTP status code as 302 – Found and also set the Location header to the target URL that is specified in the Redirect() method above.
On encountering the HTTP status code as 302 browsers will perform the redirection to new URL Policies/PrivacyPolicy. Shown below are the details from the browser developer (F12) tools

Next, we will learn about the variations of method Redirect that are available & supported in ASP.NET Core MVC
RedirectPermanent Method (RedirectResult)
This method is the variation of method Redirect which is similar to redirect but they differ in HTTP status code returned by the request. The RedirectPermanent method returns an HTTP status code 301 – Moved Permanently. This HTTP status code signifies that the requested resource has been permanently moved to the new URL that is specified in the Location header.
This HTTP status of 301 – Moved Permanently is important from the context of search engines & for tools based on search engine optimization.
This method is also part of the Controllerbase class so it’s directly available for use in the controller class. It accepts the URL as a string in the input.
This method creates a RedirectResult object with the permanent flag as true that redirects the request to the specified URL
Shown in the code below is the usage of the RedirectPermanent method in ASP.NET Core MVC
public IActionResult Privacy()
{
return RedirectPermanent("~/Policies/PrivacyPolicy");
}
As shown in the below figure for request Home/Privacy browser received response code as 301 – Moved Permanently with new URL in the Location header.

On encountering the HTTP status code as 301 browsers will perform the redirection to new URL Policies/PrivacyPolicy.
RedirectPreserveMethod (RedirectResult)
This method is the variation of method Redirect which is similar to redirect but they differ in HTTP status code returned by the request and this method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL in the Location header. The RedirectPreserveMethod returns HTTP status code 307 – Temporary Redirect.
This method is also part of the Controllerbase class so it’s directly available for use in the controller class. It accepts the URL as a string in the input.
This method creates a RedirectResult object with the permanent flag as false and PreserveMethod flag as true that redirects the request to the specified URL.
Shown in the code below is the usage of the RedirectPreserveMethod method in ASP.NET Core MVC
public IActionResult Privacy()
{
return RedirectPreserveMethod("~/Policies/PrivacyPolicy");
}
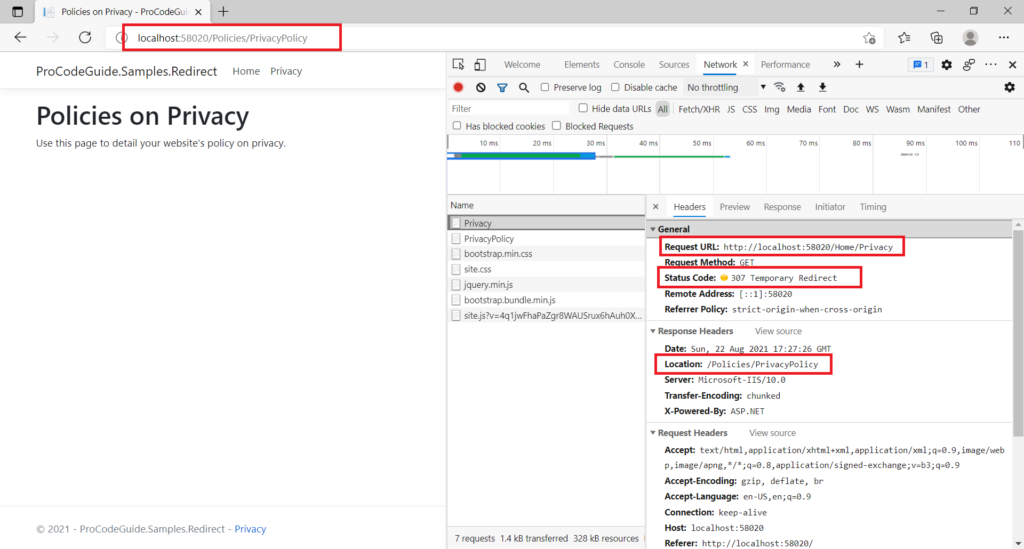
As shown in the below figure for request Home/Privacy browser received response code as 307 – Temporary Redirect with new URL in the Location header. On encountering the HTTP status code as 307 browsers will perform the redirection to new URL Policies/PrivacyPolicy.

RedirectPermanentPreserveMethod (RedirectResult)
This method is the variation of method Redirect which is similar to redirect but they differ in HTTP status code returned by the request and this method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL in the Location header. The RedirectPreserveMethod returns HTTP status code 308 – Redirect Permanent.
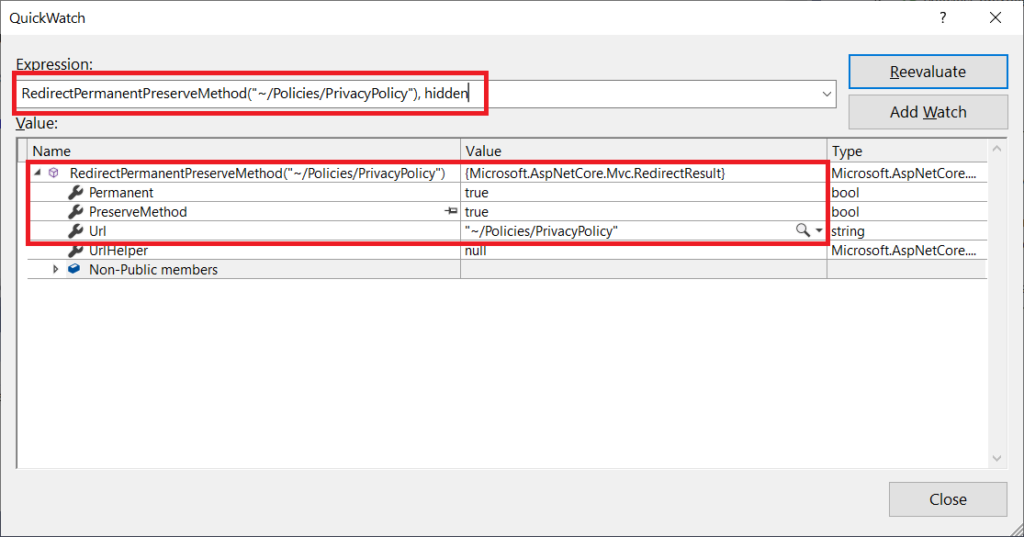
This method creates a RedirectResult object with both permanent flag and PreserveMethod flag as true that redirects the request to the specified URL

Shown in the code below is the usage of the RedirectPermanentPreserveMethod method in ASP.NET Core MVC
public IActionResult Privacy()
{
return RedirectPermanentPreserveMethod("~/Policies/PrivacyPolicy");
}
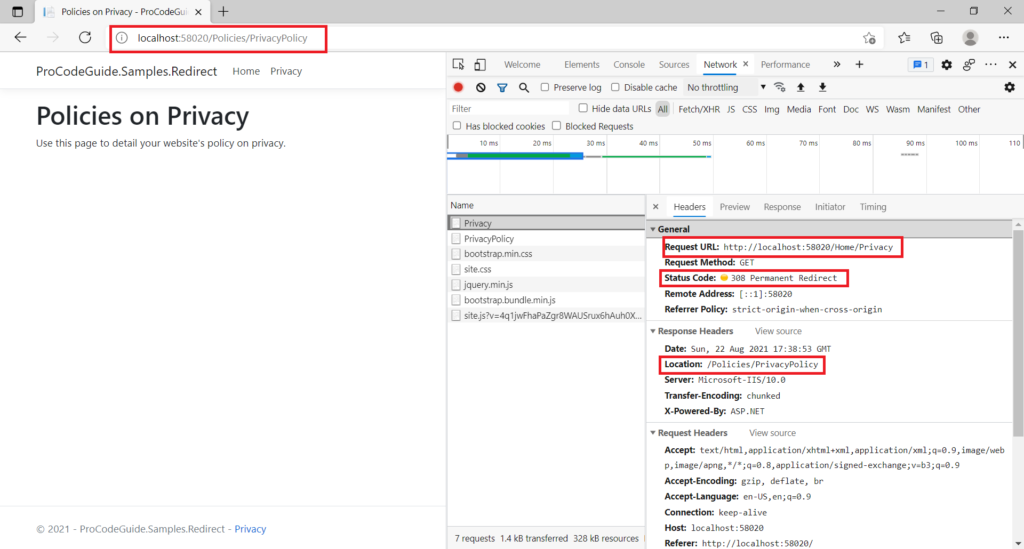
As shown in the below figure for request Home/Privacy browser received response code as 308 – Redirect Permanent with new URL in the Location header. On encountering the HTTP status code as 308 browsers will perform the redirection to new URL Policies/PrivacyPolicy and also preserves the current request type (get/post) permanently.

RedirectToAction Method & It’s Variations (RedirectToActionResult)
The RedirectToAction method is used to redirect a request in ASP.NET Core from one URL to another. This can be used to redirect based on some condition. The method is part of the Controllerbase class so it’s directly available for use in the controller class.
This method is used to redirect to a URL that is internal to the application and cannot be used for external web applications. In this RedirectToAction method, you can specify the action name along with the controller name & if required the route values as well.
Here in this function if the target action is from the same controller then that case we can even skip the controller name and just specify the action name.
This method creates a RedirectToActionResult object that redirects the request to the specified URL
Shown in the code below is the usage of the RedirectToAction method in ASP.NET Core MVC
public IActionResult Privacy()
{
return RedirectToAction("PrivacyPolicy", "Policies");
}
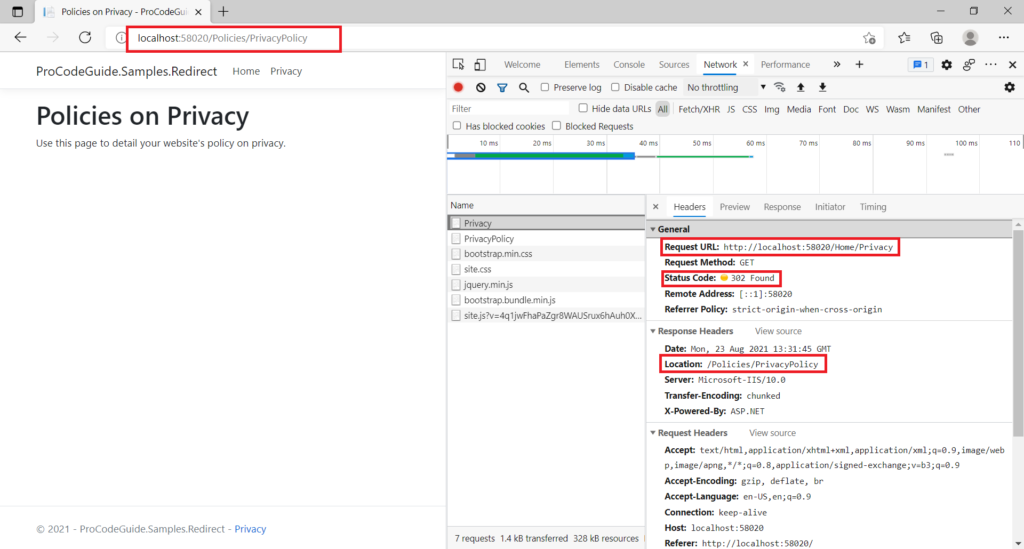
When URL Home/Privacy is invoked then it will return a RedirectToActionResult object with HTTP status code as 302 – Found and also set the Location header to the target URL that is specified in the RedirectToAction() method above.
On encountering the HTTP status code as 302 browsers will perform the redirection to new URL Policies/PrivacyPolicy. Shown below are the details from the browser developer (F12) tools

Let’s understand the variations available in the RedirectToAction method and their usage to redirect a request in ASP.NET Core MVC
- RedirectToActionPermanent – This method will return a RedirectToActionResult object with HTTP Status code as 301 – Moved Permanently. This method creates a RedirectToActionResult object with the permanent flag as true that redirects the request to the specified URL. Syntax –
RedirectToActionPermanent("PrivacyPolicy", "Policies")
- RedirectToActionPreserveMethod – This method will return a RedirectToActionResult object with HTTP Status code as 307 – Temporary Redirect. This method creates a RedirectToActionResult object with the Permanent flag as false and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
RedirectToActionPreserveMethod("PrivacyPolicy", "Policies")
- RedirectToActionPermanentPreserveMethod – This method will return a RedirectToActionResult object with HTTP Status code as 308 – Redirect Permanent. This method creates a RedirectToActionResult object with both Permanent flag and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
RedirectToActionPermanentPreserveMethod("PrivacyPolicy", "Policies")
RedirectToRoute Method & It’s Variations (RedirectToRouteResult)
The RedirectToRoute method is yet another redirection method that is used to redirect a request in ASP.NET Core from one URL to another. This can be used to redirect based on some condition. The method is part of the Controllerbase class so it’s directly available for use in the controller class.
In this RedirectToAction method, you can specify the Route values which allows you to specify the action name along with the controller name.
This method creates a RedirectToRouteResult object that redirects the request to the specified URL
Shown in the code below is the usage of the RedirectToRoute method in ASP.NET Core MVC
public IActionResult Privacy()
{
return RedirectToRoute(new { controller = "Policies", action = "PrivacyPolicy" });
}
When URL Home/Privacy is invoked then it will return a RedirectToRouteResult object with HTTP status code as 302 – Found and also set the Location header to the target URL that is specified in the RedirectToRoute() method above.
On encountering the HTTP status code as 302 browsers will perform the redirection to new URL Policies/PrivacyPolicy. Shown below are the details from the browser developer (F12) tools

Let’s understand the variations available in the RedirectToRoute method and their usage to redirect a request in ASP.NET Core MVC
- RedirectToRoutePermanent – This method will return a RedirectToRouteResult object with HTTP Status code as 301 – Moved Permanently. This method creates a RedirectToRouteResult object with the permanent flag as true that redirects the request to the specified URL. Syntax –
RedirectToRoutePermanent(new { controller = "Policies", action = "PrivacyPolicy" })
- RedirectToRoutePreserveMethod – This method will return a RedirectToRouteResult object with HTTP Status code as 307 – Temporary Redirect. This method creates a RedirectToRouteResult object with the Permanent flag as false and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
RedirectToRoutePreserveMethod("default", new { controller = "Policies", action = "PrivacyPolicy" })
- RedirectToRoutePermanentPreserveMethod – This method will return a RedirectToRouteResult object with HTTP Status code as 308 – Redirect Permanent. This method creates a RedirectToRouteResult object with both Permanent flag and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
RedirectToRoutePermanentPreserveMethod("default", new { controller = "Policies", action = "PrivacyPolicy" })
LocalRedirect Method & It’s Variations (LocalRedirectResult)
The LocalRedirect method is similar to the Redirect method in that it is used to redirect a request in ASP.NET Core from one URL to another. This can be used to redirect based on some condition. The method is part of the Controllerbase class so it’s directly available for use in the controller class.
This method can be used to redirect only to a local URL within your application i.e. you cannot specify an external URL from some other or third-party application.
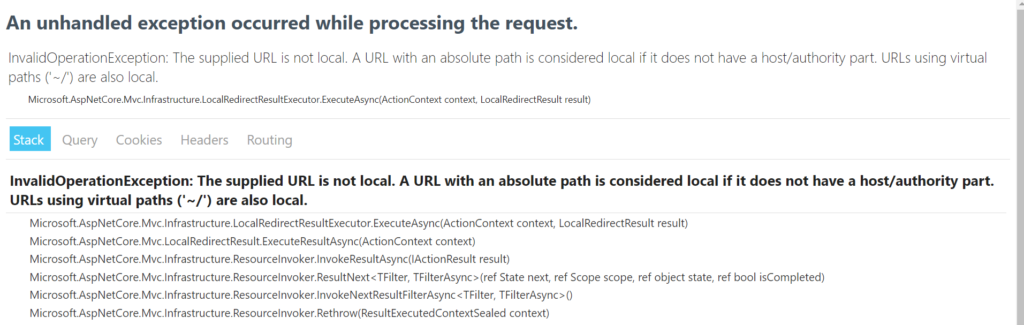
In this LocalRedirect method, you can specify the URL as a string and if you try to specify some external URL like https://procodeguide.com then you will get an error as shown below

This method creates a LocalRedirectResult object that redirects the request to the specified URL
Shown in the code below is the usage of the LocalRedirect method in ASP.NET Core MVC
public IActionResult Privacy()
{
return LocalRedirect("~/Policies/PrivacyPolicy");
}
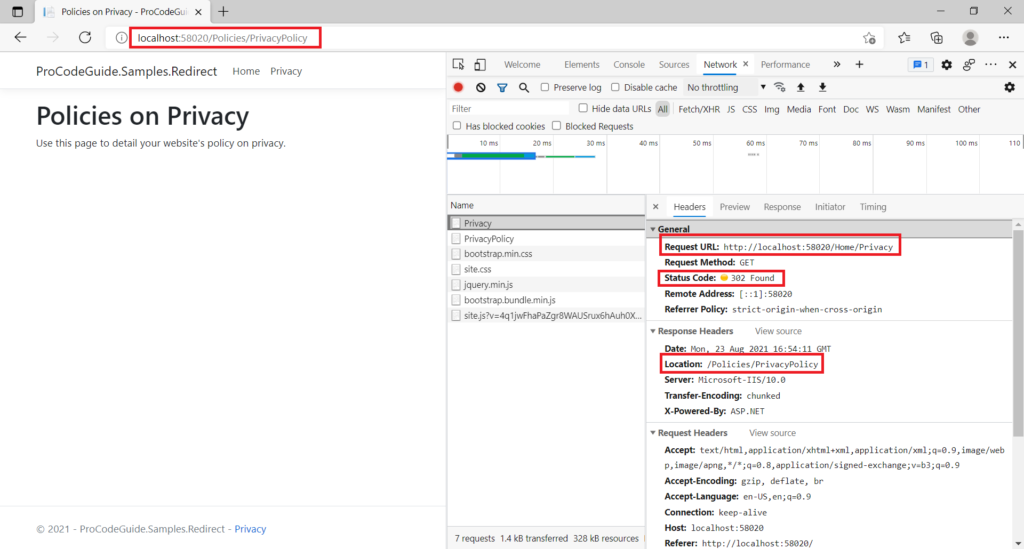
When URL Home/Privacy is invoked then it will return a LocalRedirectResult object with HTTP status code as 302 – Found and also set the Location header to the target URL that is specified in the LocalRedirect() method above.
On encountering the HTTP status code as 302 browsers will perform the redirection to new URL Policies/PrivacyPolicy. Shown below are the details from the browser developer (F12) tools

Let’s understand the variations available in the LocalRedirect method and their usage to redirect a request in ASP.NET Core MVC
- LocalRedirectPermanent – This method will return a LocalRedirectResult object with HTTP Status code as 301 – Moved Permanently. This method creates a LocalRedirectResult object with the permanent flag as true that redirects the request to the specified URL. Syntax –
LocalRedirectPermanent("~/Policies/PrivacyPolicy")
- LocalRedirectPreserveMethod – This method will return a LocalRedirectResult object with HTTP Status code as 307 – Temporary Redirect. This method creates a LocalRedirectResult object with the Permanent flag as false and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
LocalRedirectPreserveMethod("~/Policies/PrivacyPolicy")
- LocalRedirectPermanentPreserveMethod – This method will return a LocalRedirectResult object with HTTP Status code as 308 – Redirect Permanent. This method creates a LocalRedirectResult object with both Permanent flag and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
LocalRedirectPermanentPreserveMethod("~/Policies/PrivacyPolicy")
RedirectToPage Method & It’s Variations (RedirectToPageResult)
This method to redirect a request in ASP.NET Core is intended for redirection at the razor pages level. This can be used to redirect based on some condition. The method is part of the PageModel base class so it’s directly available for use in the razor page class.
In this RedirectToPage method, you can specify the name of the razor page as a string and redirection will take place to a page that has been specified.
Please note that this redirection is for razor pages so for demonstration I have added a new project, of type ASP.NET Core Web App with razor pages content, to the same solution. To that default project I have added a new page PrivacyPolicy.cshtml. Complete source code is available for reference and link to the same is provided at the end of this article.
Shown in the code below is the usage of the RedirectToPage method in ASP.NET Core MVC
public IActionResult OnGet()
{
return RedirectToPage("PrivacyPolicy");
}
When URL /Privacy is invoked then it will return a RedirectToPageResult object with HTTP status code as 302 – Found and also set the Location header to the target URL that is specified in the RedirectToPage() method above.

Let’s understand the variations available in the RedirectToPage method and their usage to redirect a request in ASP.NET Core.
- RedirectToPagePermanent – This method will return a RedirectToPageResult object with HTTP Status code as 301 – Moved Permanently. This method creates a RedirectToPageResult object with the permanent flag as true that redirects the request to the specified URL. Syntax –
RedirectToPagePermanent("PrivacyPolicy")
- RedirectToPagePreserveMethod – This method will return a RedirectToPageResult object with HTTP Status code as 307 – Temporary Redirect. This method creates a RedirectToPageResult object with the Permanent flag as false and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
RedirectToPagePreserveMethod("PrivacyPolicy")
- RedirectToPagePermanentPreserveMethod – This method will return a RedirectToPageResult object with HTTP Status code as 308 – Redirect Permanent. This method creates a RedirectToPageResult object with both Permanent flag and PreserveMethod flag as true that redirects the request to the specified URL. This method also maintains the request method i.e. it will use the same HTTP method (get/post) and body for redirecting to the new URL. Syntax –
RedirectToPagePermanentPreserveMethod("PrivacyPolicy")
Summary
In this article, we learned about various methods available to redirect a request in ASP.NET Core MVC. We looked at 5 main methods and their variations to redirect a request. You can use these methods based on your requirements and achieve the desired behavior.
To redirect a request in ASP.NET Core is a very important aspect that will be used in most of the ASP.NET Core MVC applications for different scenarios.
Download Source Code
Here you can download the complete source code for this article demonstrating to redirect a request in ASP.NET Core
https://github.com/procodeguide/ProCodeGuide.Samples.Redirect
Hope you found this article useful. Please support the Author