This article will cover the ways to set start URL in ASP.NET Core 5 applications i.e. change the default URL (http://localhost:5000) in ASP.NET Core applications.

When you create any new ASP.NET Core application whether its MVC App or Web API and run it then it will bind to the default URL i.e. http://localhost:5000 and/or https://localhost:5001 (provided option Configure with HTTPS is selected during the creation of asp.net Core application).
The default starting URL can be changed in multiple ways
- Using UseUrls extension method in method CreateHostBuilder in Program.cs file.
- Using environment variable i.e. ASPNETCORE_URLS
- Using command-line arguments –urls
- Using property Urls in appsettings.json file
- Using property applicationUrl in Properties/launchSettings.json file
- Using useKestrel options in method CreateHostBuilder in Program.cs file
There might be other ways as well but what I am covering are the most commonly used & easy ways to set start URL in ASP.NET Core.
Need to change these default URLs
Sometimes there is a need to change these URLs in situations like
- port 5000 is already being used by some other Application
- want to access this application from the network so would need to bind to an IP address available on the machine
- want to arrange a quick demo & want to run Web App & API both on the same machine so would need to bind 2 applications on the same machine to different ports.
Allowed URLs that can be set
You can set URL to any of these
- Localhost with a different port number i.e. http://localhost:5050 or https://localhost:5051 (http://localhost:{port} or https://localhost:{port})
- Specific IP Address which is assigned to the machine i.e. http://{IPAddress}:{port} or https://{IPAddress}:{port}
- The generic (*) format allows to bind to all the IP Addresses available on the machine i.e. http://*:{port} or https://*:{port}
Set start URL in ASP.NET Core
Here is the quick & short video on how to set start URL in ASP.NET Core
We will be using Visual Studio 2019 community edition along with .NET Core 5 to test these settings in ASP.NET Core MVC Application.
Using UseUrls in Program class
Here we can hard code the URLs in Program class as shown below
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
webBuilder.UseUrls("http://localhost:5050", "https://localhost:5051");
});
}
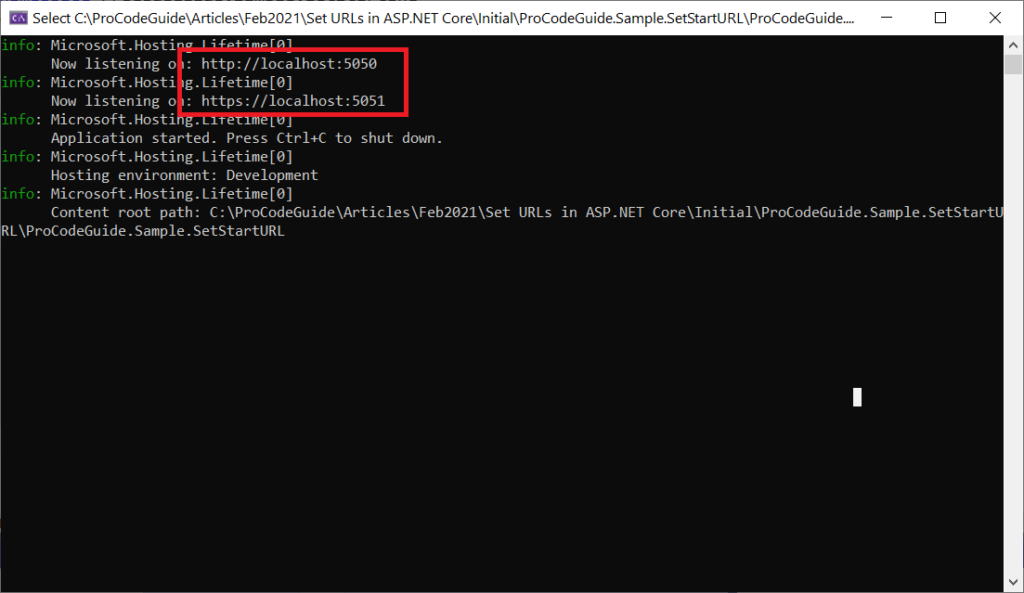
No lets run the project after above changes & check the results

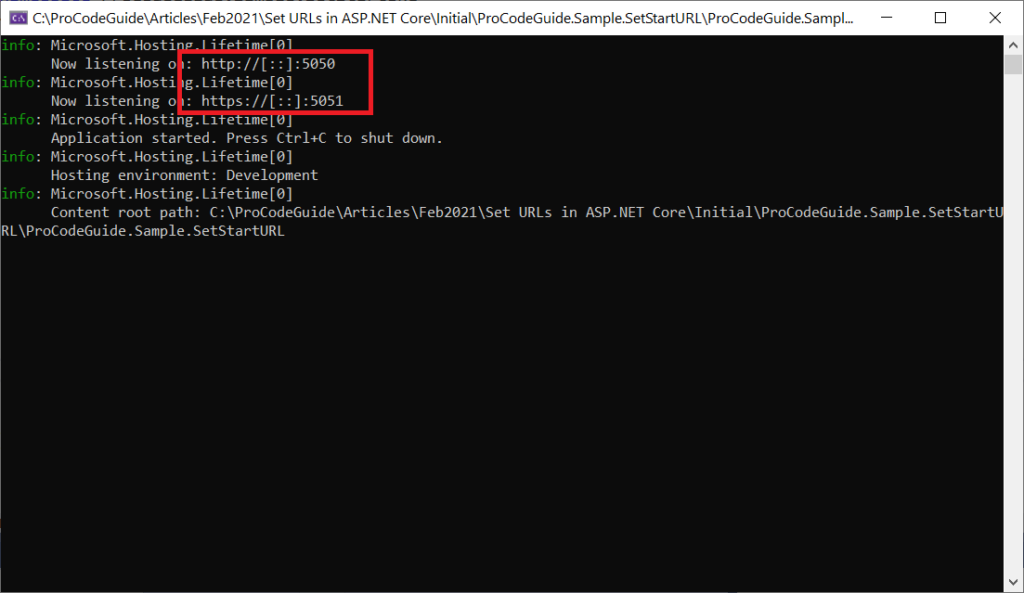
Let check one more option to set generic (*) IP Address option

We have got the required results i.e. change in default URL port numbers but this hard coding of the URLs is not a good design as its not flexible i.e. not possible to change IP & Port binding at runtime.
Using Environment Variables
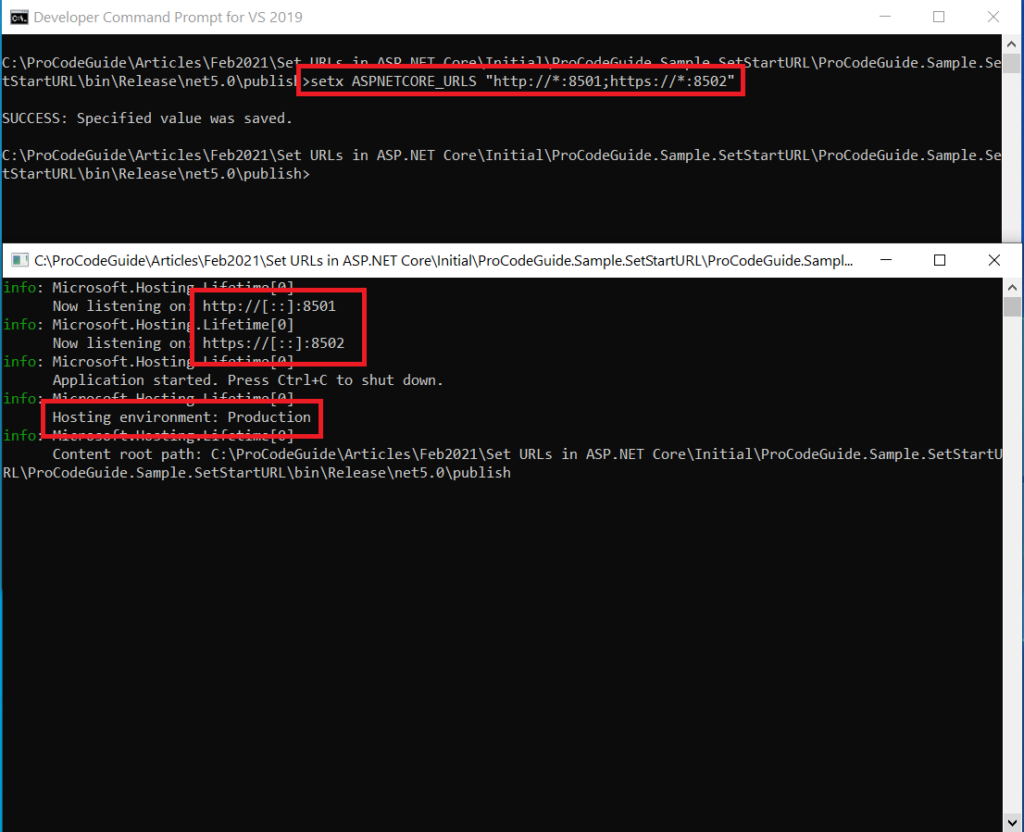
You can set the application URL in the environment variable ASPNETCORE_URLS using the following command from the visual studio command prompt tool
setx ASPNETCORE_URLS "http://*:8501;https://*:8502"
The above command will set the application URL in the environment variable that will be used for binding by the application when it launches.
Please note that environment variables are supported in hosting environment i.e. it won’t work in development environment.

Using command-line arguments
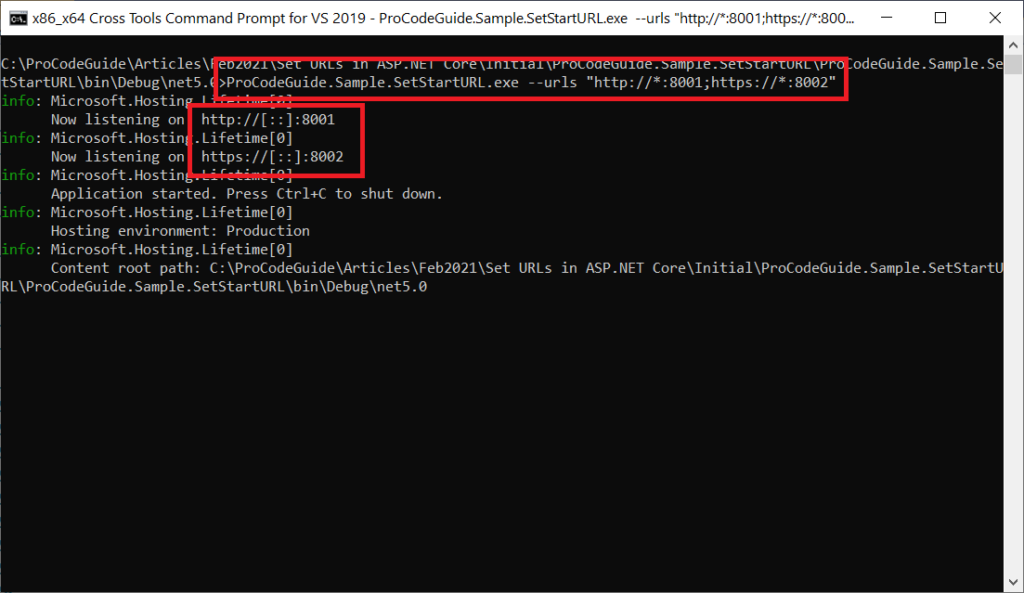
We can also use the command line arguments to set start URL in ASP.NET Core application at the time of launching the application.
For this, you will have to run the application from the visual studio command prompt tool & specify arguments in parameter –urls
ProCodeGuide.Sample.SetStartURL.exe --urls "http://*:8001;https://*:8002"
We can even use dotnet run command with parameter –urls from the project folder.
dotnet run --urls "http://*:8001;https://*:8002"
These parameters override any values specified in both Program class & environment variables.

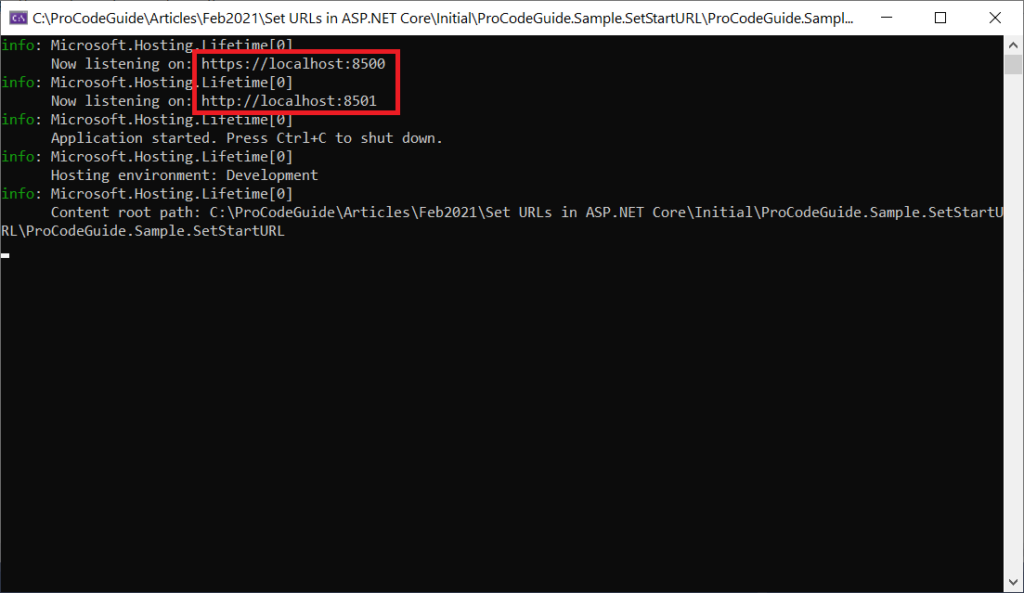
Using property Urls in appsettings.json file
We can also set the URLs in the appsettings.json file using the Urls parameter as shown below
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"Urls": "https://localhost:8500;http://localhost:8501"
}
The above changes in the appsettings.json file will bind the application with the specified IP Address & Port number as shown below

Using property applicationUrl in launchSettings.json
In ASP.NET Core projects there is a launchSettings.json file in the /Properties folder which contains details of Profiles for Launching from IIS, IIS Express, or project i.e. Kestrel.
This launchSettings.json file will be used to set start URL in ASP.NET Core applications.
launchSettings.json file already contains the entries for default URLs i.e. http://localhost:5000 & https://localhost:5001 in project settings. You can modify these to bind applications to required IP Address & port
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:52212",
"sslPort": 44319
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"ProCodeGuide.Sample.SetStartURL": {
"commandName": "Project",
"dotnetRunMessages": "true",
"launchBrowser": true,
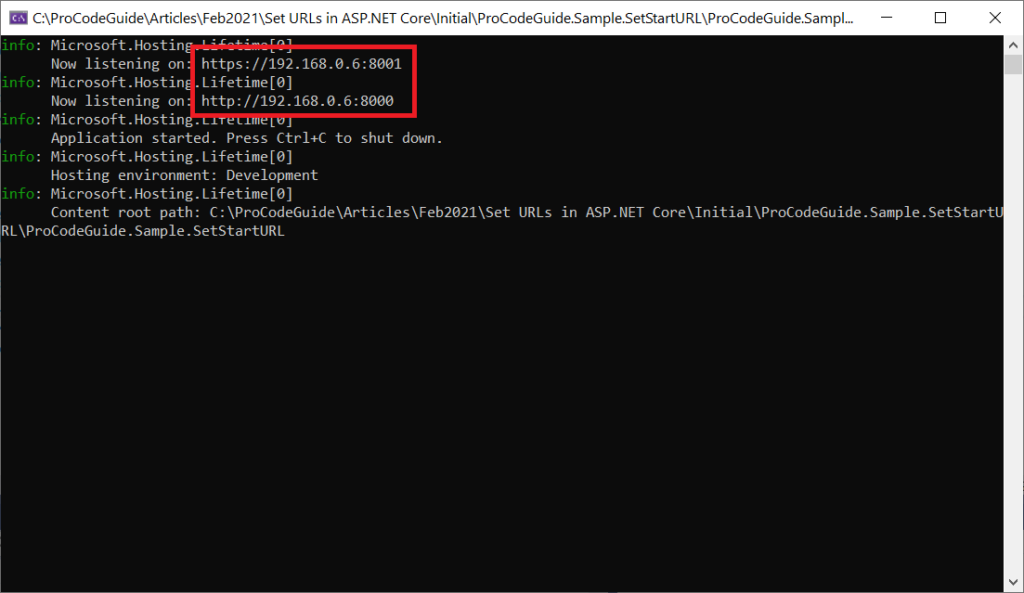
"applicationUrl": "https://192.168.0.6:8001;http://192.168.0.6:8000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
After the above changes in the launchsettings.json file and running the application with dotnet run command or selecting project under launch settings then the application will bind to specified IP Address & Port as shown

You will have to make changes in property applicationURL under iisSettings.iisExpress when you run the application using IIS Express from visual studio.
Using useKestrel options in Program.cs
Kestrel is the default web server for any ASP.NET Core Application. You can set start URL in ASP.NET Core by configuring kestrel options directly as shown on the code snippet below.
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
webBuilder.UseKestrel(opts =>
{
opts.Listen(IPAddress.Loopback, port: 8501);
opts.ListenAnyIP(8502);
opts.ListenLocalhost(8503);
opts.ListenLocalhost(8504, opts => opts.UseHttps());
});
//webBuilder.UseUrls("http://*:5050", "https://*:5051");
});
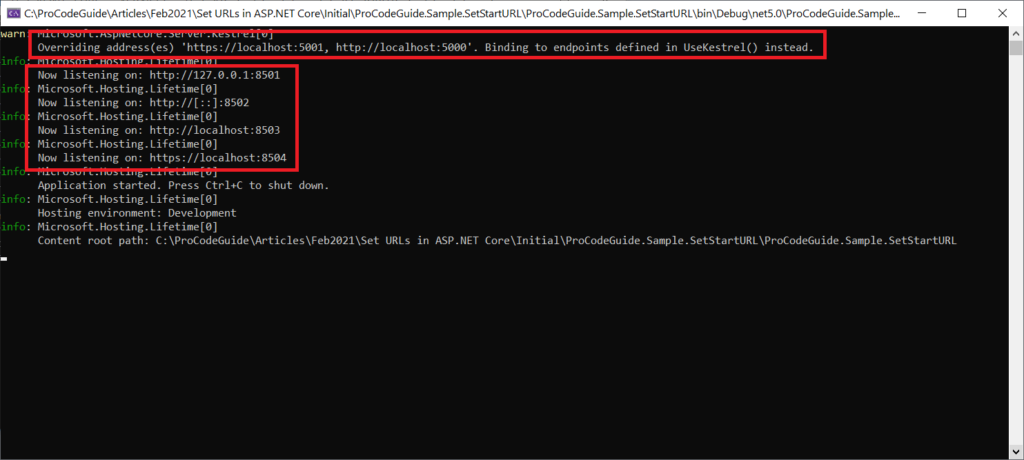
Above changes will bind the application to multiple endpoints as shown below

Summary
In this article, we learned about multiple ways to set start URL in ASP.NET Core. You can select the option that suits your requirements the most to set the required endpoints.
I hope you liked this article, let me know your feedback in the comments section below
Download Source Code
Download source for set start URL in ASP.NET Core Applications. You can check Program.cs, appsettings.json & launchSettings.json file for specifying IP Address & Port
https://github.com/procodeguide/ProCodeGuide.Sample.SetStartURL
Reference for Set Start URL in ASP.NET Core
Hope you found this article useful. Please support the Author